 Kumagoro
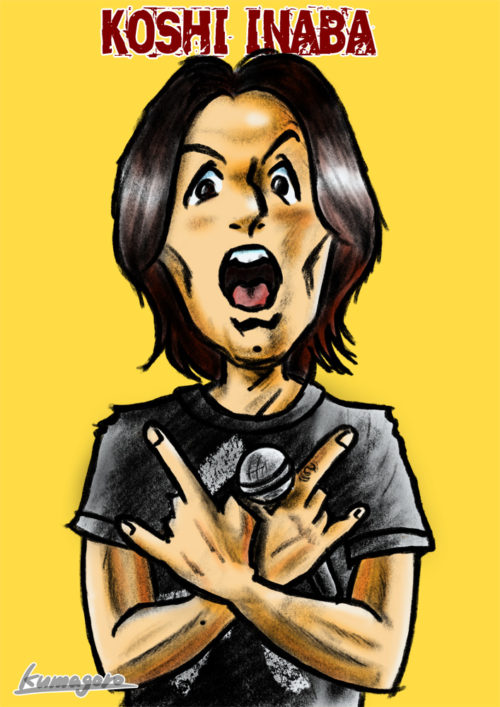
Kumagoro鉛筆画に着色するタッチで、B’z稲葉さんのイラストを描いてみましょう!



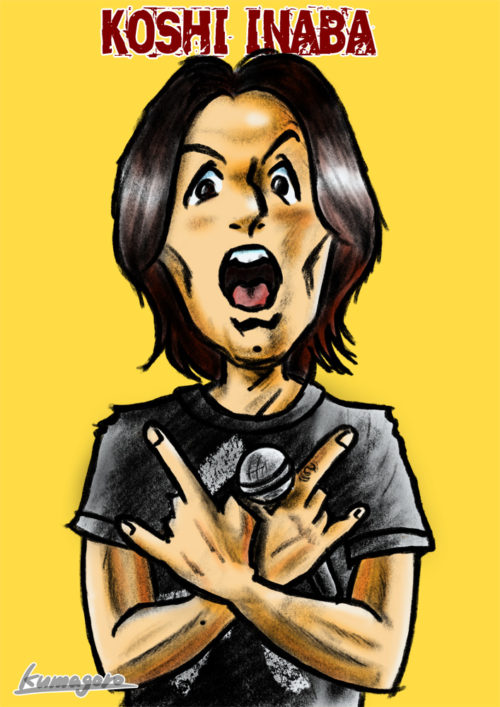
稲葉さんの誕生日記念に描いたイラストね。




Procreateで鉛筆のテイストを活かした似顔絵を描く
Procreateで、線画に着色していく方法でB’zの稲葉さんの似顔絵を描いていきます。
ペン入れと陰影を「鉛筆(6B)」のブラシで入れていくので、あたかも鉛筆で描いた絵に色を塗ったようなテイストになるのが今回のポイントです。
鉛筆テイストですのでラフ感があり、ペン入れがあまりカチッとしていなくても完成まで持っていけるので、初心者でも挑戦しやすい作風だと思います。
制作環境
制作環境は以下の通り。iPad miniで描いて、Macで仕上げます。
- iPad mini(第5世代)+ Apple Pencil(第1世代)+ Procreate (4.3.9)
- MacBook Pro (13-inch Mid 2012) + Photoshop CS5 + MediBangPaint
キャンバスを開く
iPad miniのProcreateで、新規キャンバスを開きます。
今回はワタシがいつも使う「A4(210×297mm)」の縦型のプリセットキャンパスを選択します。解像度は2480×3508pxの300dpiですので、ある程度の解像度のイラストが描けます。


このプリセットを選択するとiPad mini5だとレイヤーが最高で26枚しか使用できませんが、似顔絵程度であればこのぐらいで大体は間に合います。
下書き
まずは下書きです。
下書きの線画の描き方については色々やり方はありますが、今回は参考にする写真(B’zカレンダーの写真)を見て、ざっくりアタリを取りながら描いていきます。
下書きに使用するブラシは鉛筆ではなく製図ペンを使っています。これは、ペン入れで下書きの不透明度を下げた時に鉛筆では線が確認しにくいため、しっかりとした線を描きたいからですが、もちろんお好きなブラシを選んでも結構です。


下書きは大雑把に描きながら、自由にパーツを拡大縮小や移動したりして、全体のバランスを整えていきます。
ペン入れ
下書きが完成したら、ペンを入れていきます。
まず下書きのレイヤーを選び、不透明度を下げて薄くします(今回は30%)。そのあとに、下書きレイヤーに間違えて色を塗らないようにロックしておきます。
次に下書きレイヤーの上に新規レイヤーを作成して線画レイヤーとし、ペンを入れていきます。
鉛筆画風の線画を描くので、「鉛筆(6B)」のブラシでペン入れをしていきます。
ラフな方が鉛筆画のいい感じの雰囲気が出ます。個人的には多少のはみ出しは気にせず、太めの線でガッシガシと描くのが好みです。


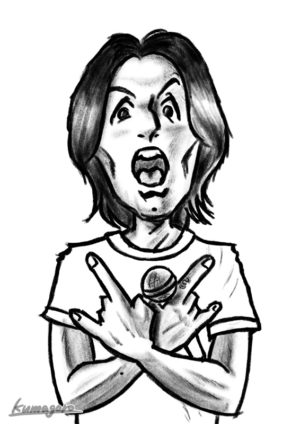
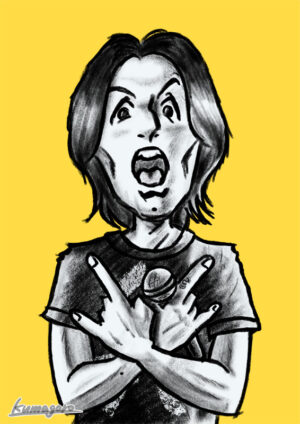
陰影入れ
ペン入れが完成したら、陰影を入れていきます。
線画レイヤーの下に新規レイヤー作成して、陰影レイヤーとして陰影を入れます。使うのはペン入れと同じく「鉛筆(6B)」のブラシです。
ここがApplePencilの真骨頂ですが、画面上でペンを寝かせて描くと、紙に鉛筆でデッサンするのと全く同じ感覚で、薄く、広く、段階的に陰影がつけられます。


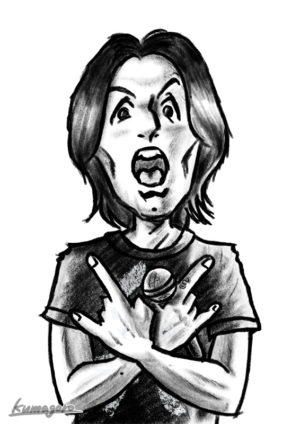
黒で塗りつぶす部分(髪の毛やTシャツ)は、陰影をつけながらそのまま黒く塗っていきます。塗りつぶす際にも光の当たる部分は薄く、影になる部分は濃く塗りつぶすように意識していきます。
Tシャツに描かれている「兵」の文字は、「チョーク」のブラシを使っていい感じに入れていきます。
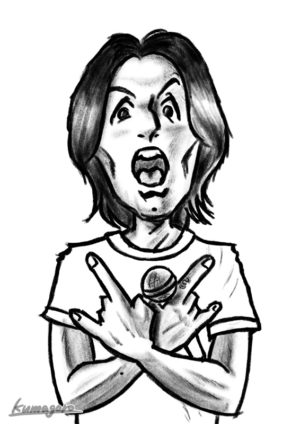
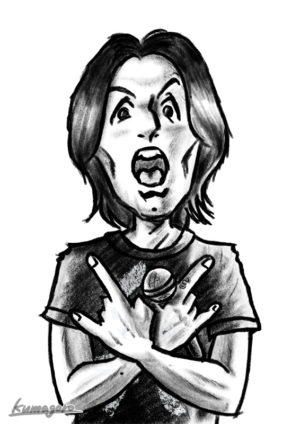
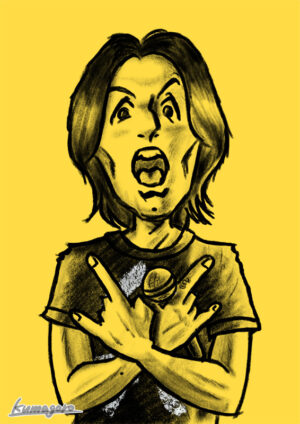
これで、モノクロ画としては完成レベルのところまでできました。


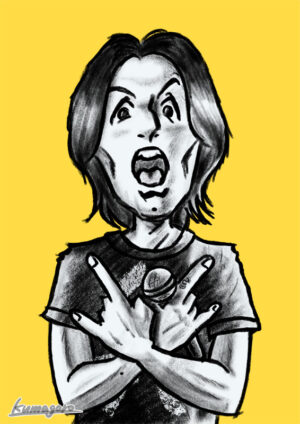
背景色の隠蔽
ペン入れが完成したら、必要に応じて着色の前に背景色の隠蔽をやっておきます。
背景と一体化したイラストを作成する場合は不要ですが、背景色を変えたり、キャラクターのレイヤーだけを動かしたりすることがある場合は、この作業をやっておくと便利です。
まず、背景色レイヤーに色を入れるとわかるように、今は透明なキャンバスに線画が描かれている状態なので、背景が透けています。


全体的に全く透明度のない色で着色するのであれば問題ないですが、薄い色を塗ったりすると、このままでは背景が透けたようになってしまいます。


そこで、線画レイヤーの下にレイヤーを1枚新規作成し、背景色が透けてしまわないよう透明度のない「モノライン」のブラシで色付けする部分に色を塗って背景色を隠蔽します。
この色を何色に塗るかは、肌色のような着色面積が多い箇所と同じ色や、透けが確認しやすい色など何でもいいとは思いますが、ワタシの場合は好みとして黄色の背景に対して白で塗ることが多いです。
また、細かい部分であればブラシで全て塗ってしまうこともできますが、大きな範囲を塗り残しなく塗る場合は、まず輪郭を切れ目のないように塗ってから、その中にカラードロップで色を流し込むのも手です。


背景色隠蔽レイヤーを作れば、背景色が透けなくなりますので、この上に着色していきます。


着色
さて、いよいよ着色をしていきます。
線画の段階でかなり陰影付けをしてあるので、今回は薄く色付けしていくだけにします。特に今回はあまり色数を使わないので、肌色と髪の部分をそれぞれレイヤーを新規作成して「ソフトエアーブラシ」で塗っていきます。
着色は、とりあえずはみ出しはあまり気にせず塗っていきましょう。後ではみ出した部分は「モノライン」もしくは「ソフトエアーブラシ」の消しゴムで消していきます。
この時、背景色を着色の色が分かりやすい色に変えておくと、はみ出した部分がわかりやすいです。


仕上げ
着色が終わったら、最後に仕上げをします。
まず肌色の仕上げをする場合、肌の着色をしたレイヤーの上に1枚レイヤーを新規作成し、「マスクをクリップ」しておきます。
マスクをクリップしたレイヤーは、下の着色部分以外がマスクされるので、下に塗った肌色の部分はみ出さずに追加の色を塗ることができます。また、元の着色部分に影響を及ぼさないので、やり直しも簡単になります。ただし、レイヤー数は増加しますので注意は必要です。
影になる部分に濃い色、光が当たる部分に薄い色を乗せて、色合いを立体的にしていきます。
同じように、他の着色レイヤーにもマスクをクリップしたレイヤーを追加し、陰影の効果を乗せて仕上げていきます。


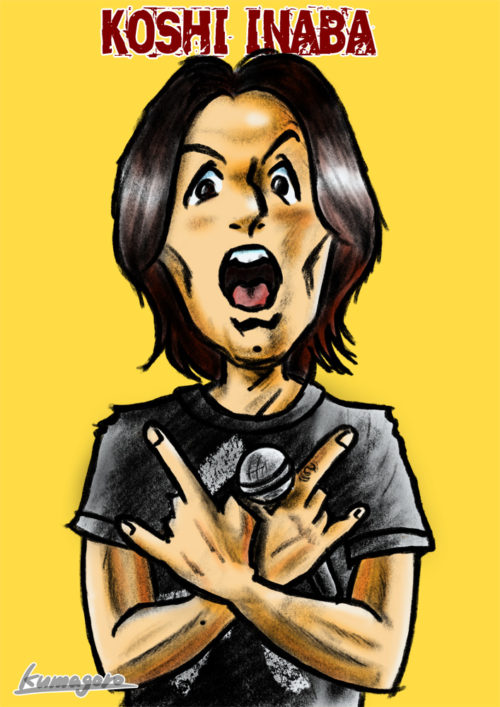
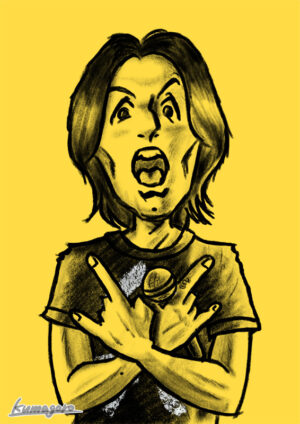
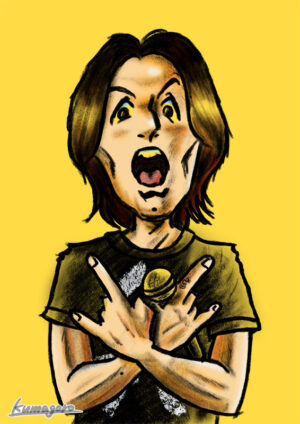
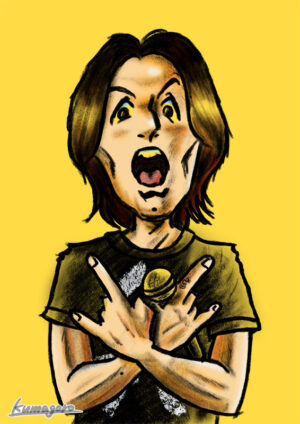
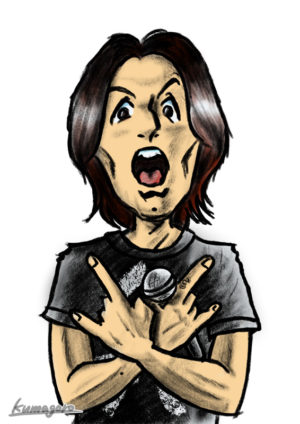
完成


仕上げまで済んだら、背景色を入れ、ロゴとサインを入れて完成です。
ワタシの場合はサインは毎回コピーペーストして入れられるように、いくつかの色とサイズ、あとフチありなしのいくつかのパターンを用意しておきます。
また、タイトルロゴに凝りたい時には、色々な面白いフォントが充実しているMediBangPaintへ持って行ってロゴ入れします。



iPadとApple Pencilだからこそできる、紙を一切使わないでも鉛筆で描いたアナログ絵のように見えるこの描き方。初心者にも簡単だし結構楽しいので、どんどん描いてみたらいかがでしょう!









コメント