どうも、iPad mini5+Procreateでお絵描きしてるKumagoroです。
さて、Procreateで作成したイラストを切り抜きしたい時ありますよね?
「アイコンにするためにイラストの顔の部分だけ切り抜きたい!」とか、「妙に空間が空いたところがあるので、イラストの部分だけ切り抜きたい!」とか、そういう時です。
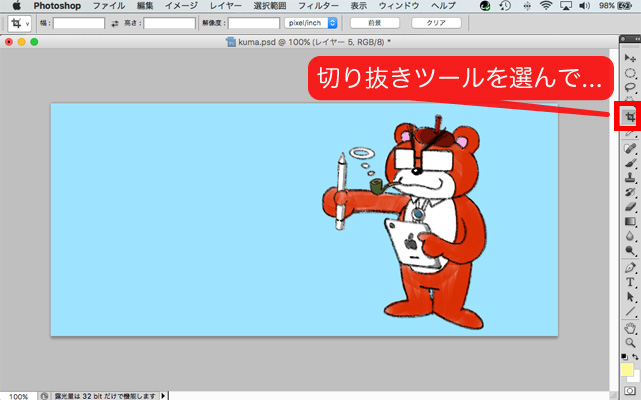
例えば、みなさんお馴染みのグラフィックソフト・Adobe Photoshopで切り抜きをする場合は、ツールバーから切り抜きツールを選んで、、、

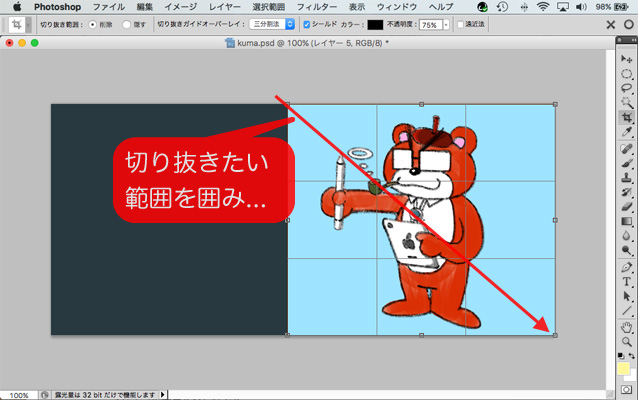
切り抜きたい範囲を囲んで、、、

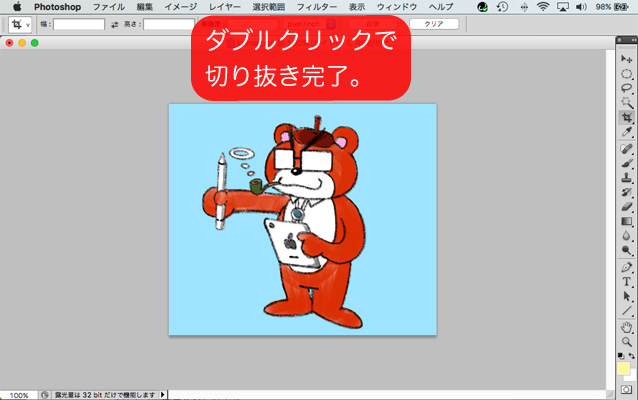
画像をダブルクリックすると、それで切り抜き完了。とまぁ、簡単です。(画面がPhotoshop CS5でちと古いのはすいません。)

ところが、Procreateの場合は画面に切り抜きツールというものが見当たりません。
 Kumagoro
Kumagoro一体どうやって切り抜きすればいーの?
もちろん!Procreateにも切り抜きする方法がありますんでご紹介しますね。


Procreateで画像切り抜きする
この機能は、Procreate バージョン 4.2 からの機能になります。
Procreateの場合はスパナアイコンを選択すると現れるアクションパネルから切り抜きができます。
では、詳しく説明します。
画像を切り抜く


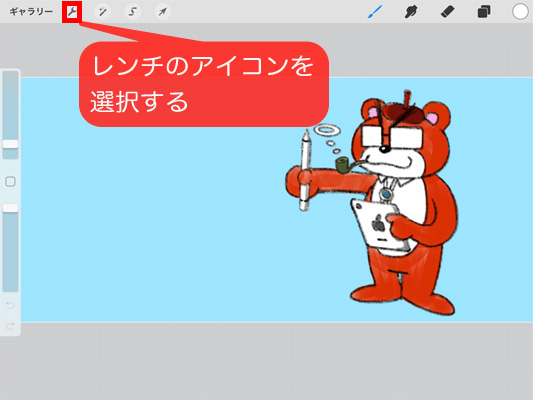
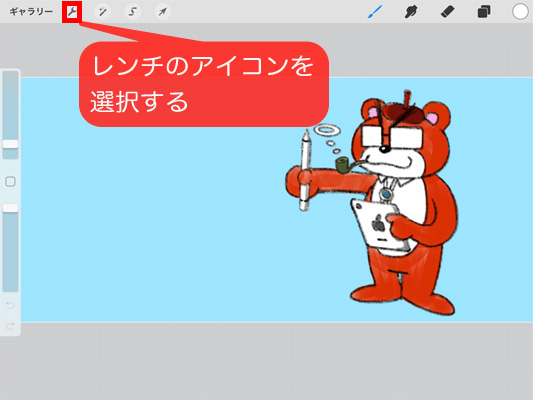
まず、キャンバスの左上にあるスパナのアイコンを選択します。
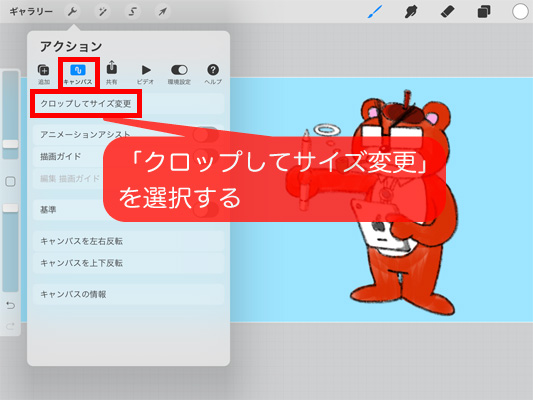
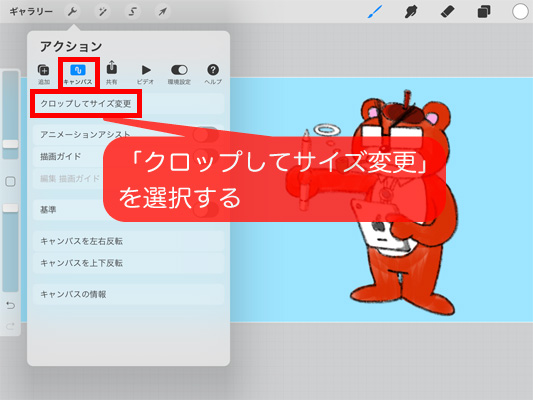
アクションパネルが表示されるので「キャンバス」>「クロップしてサイズ変更」を選びます。


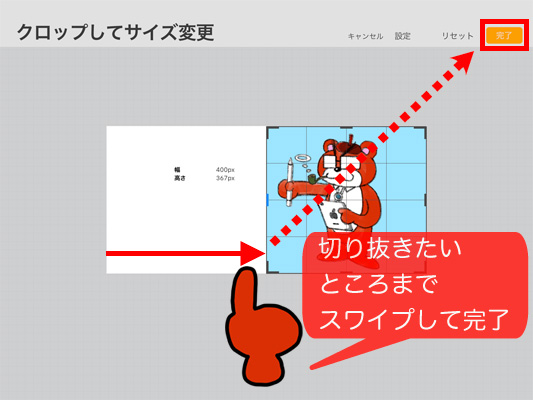
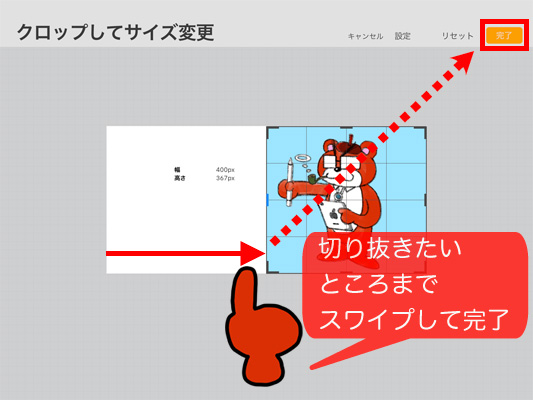
グリッドが表示されるので、画面の四辺と角で線が太くなっている部分から、切り抜きを開始したい場所をタッチします。


そのまま切り抜きたいところまでスワイプします。
希望のサイズになったら、「完了」ボタンを押します。


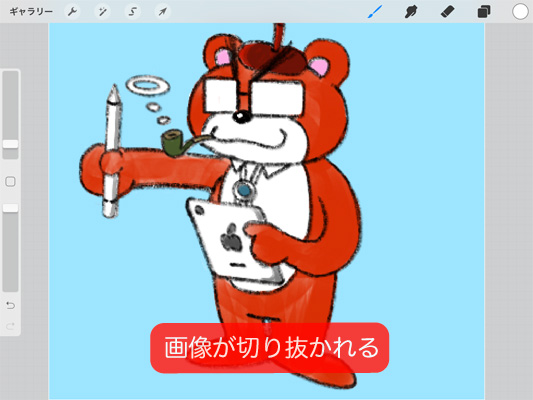
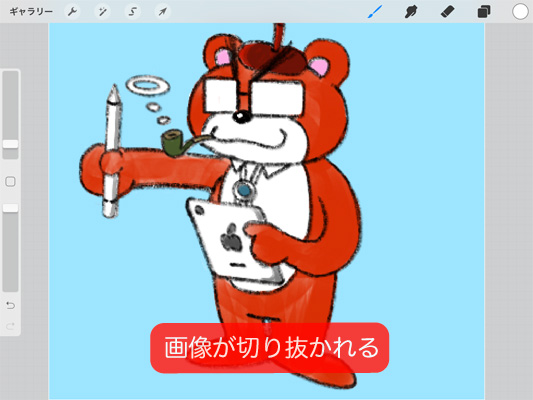
画像が切り抜かれて完了です。


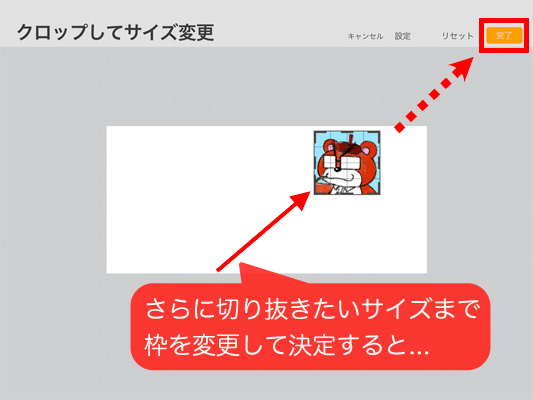
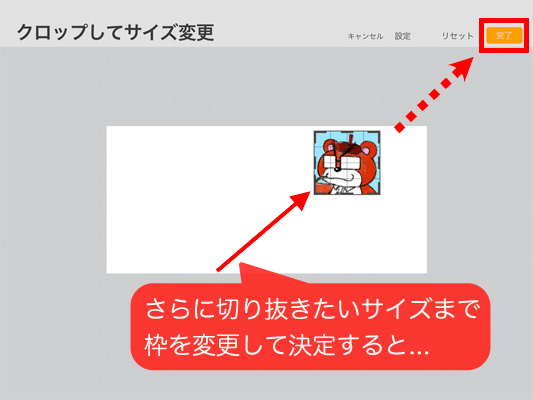
画像の一部を切り抜いてアイコンにしたいなどという時は、さらに切り抜きたいサイズまで枠の大きさを変更して、希望のサイズになったら「完了」ボタンを押します。


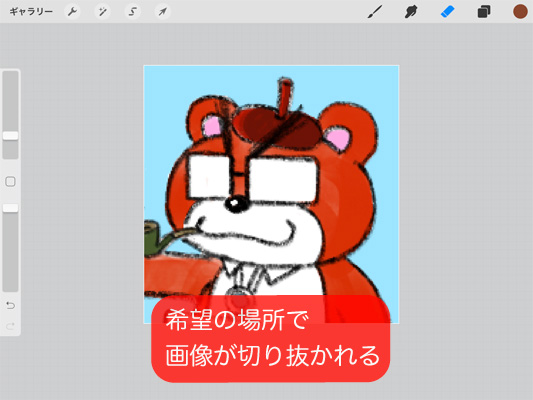
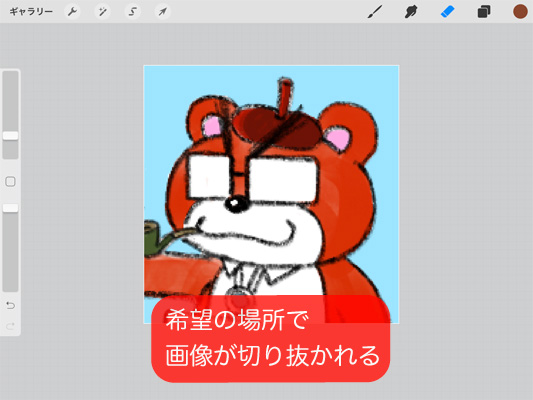
希望の場所で画像が切り抜かれて完了です。





簡単じゃないですか!ほぼPhotoshopと同様の感じで切り抜きできるのね!
細かくサイズを指定して画像を切り抜く
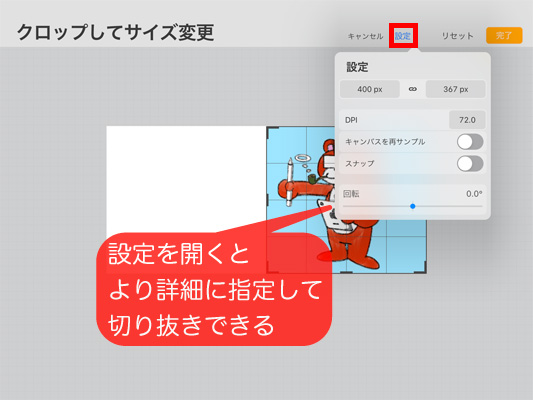
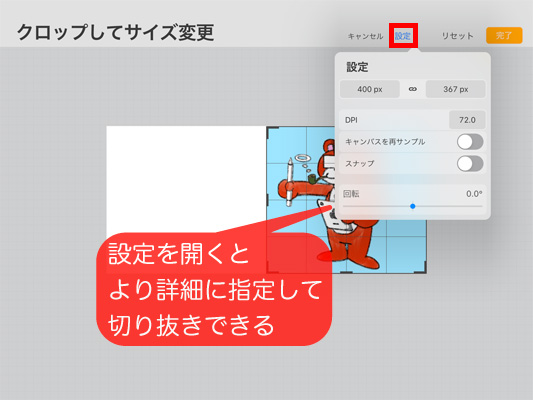
「クロップしてサイズ変更」画面の右上の設定パネルを開くと、より詳細にサイズを指定して切り抜きができます。
画像サイズを「mm」「cm」「インチ」「ピクセル」単位で指定できるほか、dpiの指定も可能です。


縦横比を固定して画像を切り抜く
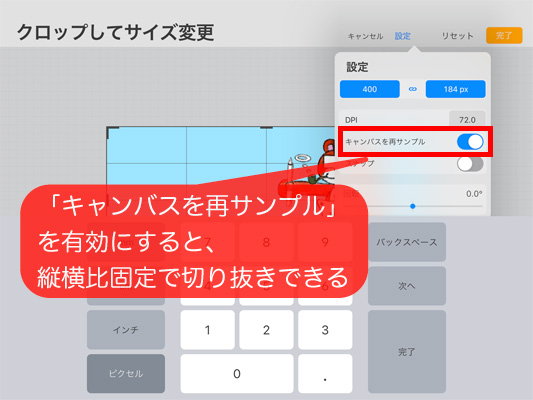
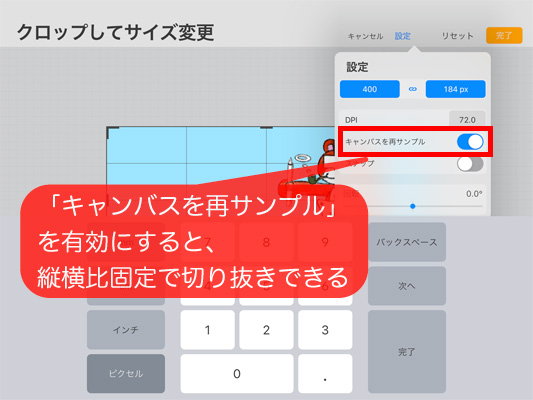
設定パネルの「キャンパスを再サンプル」を有効にすると、画像サイズ欄が青くなり、縦横比を固定したサイズで切り抜きができます。
画像サイズ欄の間の鎖マークをタップしても同様です。


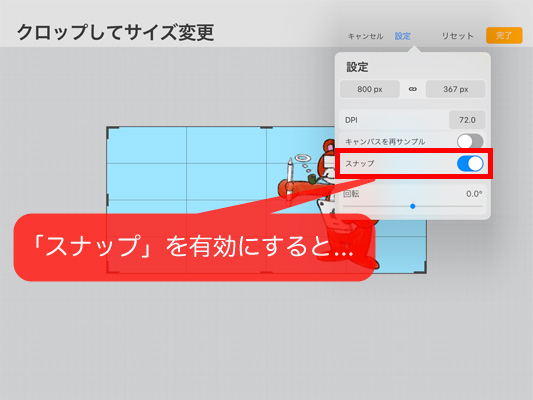
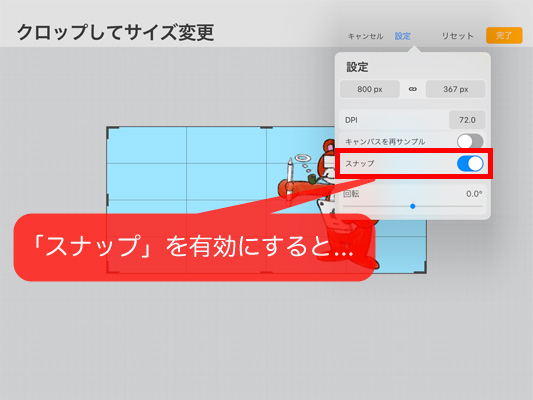
グリッドに沿ってきれいに画像を切り抜く
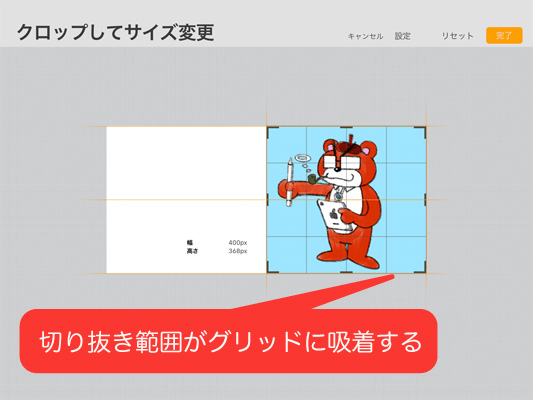
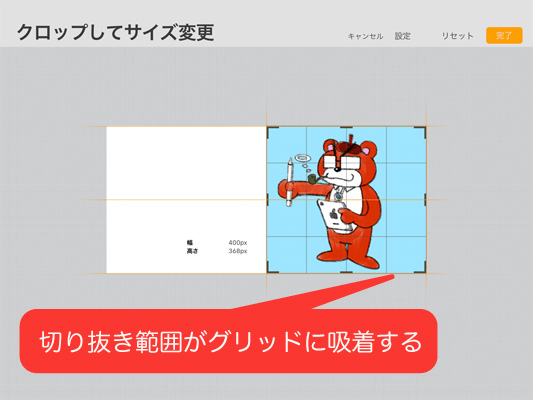
設定パネルの「スナップ」を有効にすると、切り抜き範囲がグリッドに吸着します。


切り抜き範囲がグリッドにピタッと吸着することで、きれいに画像を切り抜くことができます。


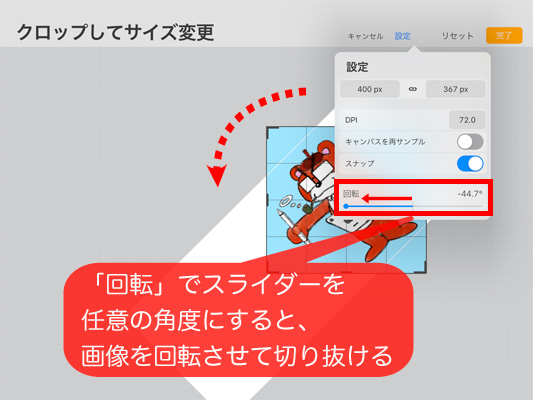
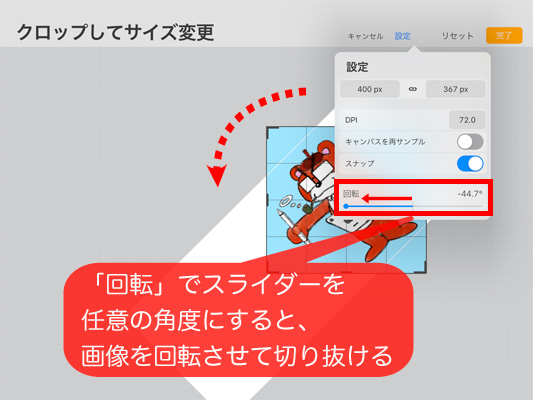
画像を回転させて切り抜く
「回転」のスライダーをずらすことで、左右45度まで任意の角度で画像を回転させて切り抜くことができます。





なるほど、結構いろんな切り抜き方ができるんですな!
(まとめ)Procreateでも簡単に画像の切り抜きができる
このように、若干わかりにくいところにパネルがありますが、Procreateでも簡単に、また詳細な設定をして画像を切り抜くことができます!
必要に応じて色々な方法で切り抜きを試してみてください!



これでまた一つ機能を覚えられてよかったわね!